GitHub devsigofficial/virtualcreditcard Virtual Credit Card Widget

Visa Credit Card Widget Financial
A Credit Card widget package with support of entering card details, and animations like card flip and float. READ MORE. credit_card_validator Dart 3 compatible 👍 69 Maintenance Status: Good. A package that validates credit card numbers, expiration dates, and security codes (CVV/CVC) based on the type of credit card.

awesome_card Flutter Package
Practice Flutter layout concepts by creating a credit card widget 💳.Through the tutorial, we are going to explore Flutter's layout approach and to give you.

GitHub devsigofficial/virtualcreditcard Virtual Credit Card Widget
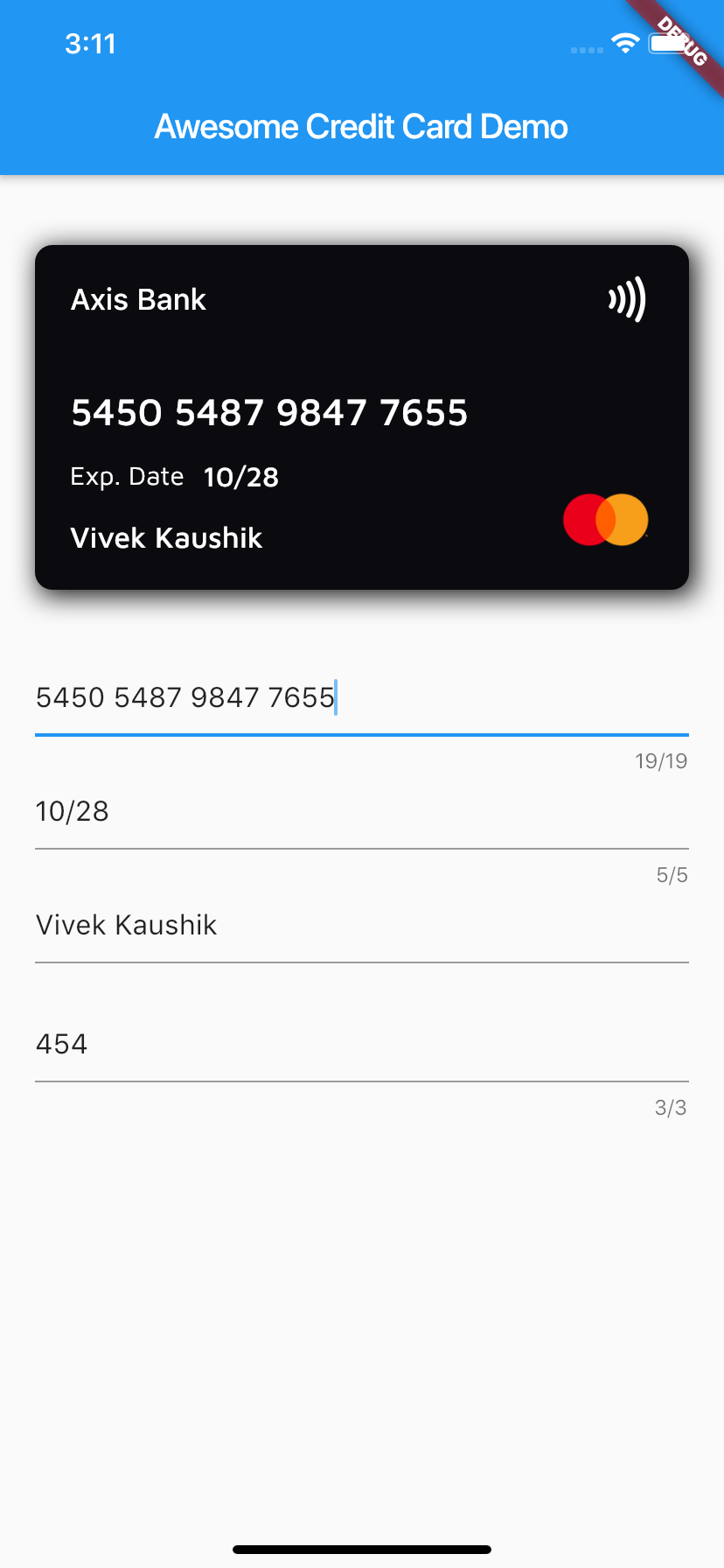
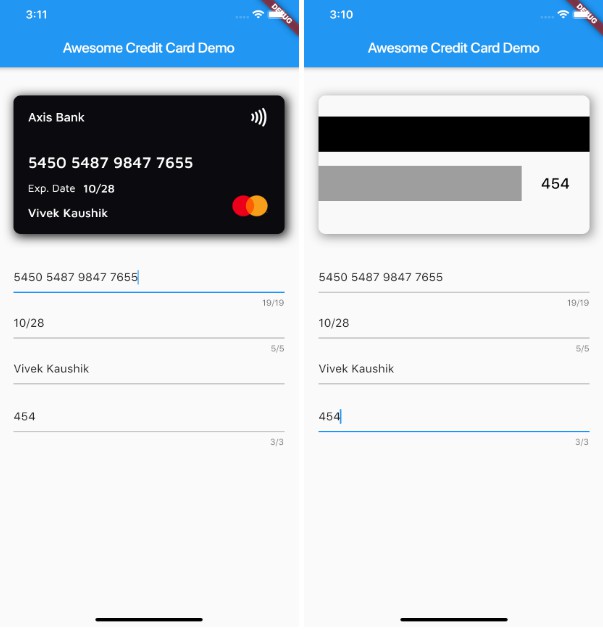
Awesome Card A flutter package to create a Credit Card widget in your application. Stay tuned for the latest updates: 📱Screenshots ⚙️ Installation 👨💻 Usage 🙍🏻♂️ Author 📄 License. README.md. Awesome Card.

A credit card widget for Flutter
Discover how revolut business is the easiest way to fully manage your business. Boost your team's efficiency with business debit cards and simple spend controls.

A Flutter package to easily create a Credit Card in you application
CreditCardWidget ( cardNumber: cardNumber, expiryDate: expiryDate, cardHolderName: cardHolderName, cvvCode: cvvCode, showBackView: isCvvFocused, onCreditCardWidgetChange: (CreditCardBrand brand) {}, bankName: 'Name of the Bank', cardBgColor: Colors.black87, glassmorphismConfig: Glassmorphism.defaultConfig (), enableFloatingCard: true,.

Practice Flutter layout concepts by creating a credit card widget — Tutorial by Houssem Selmi
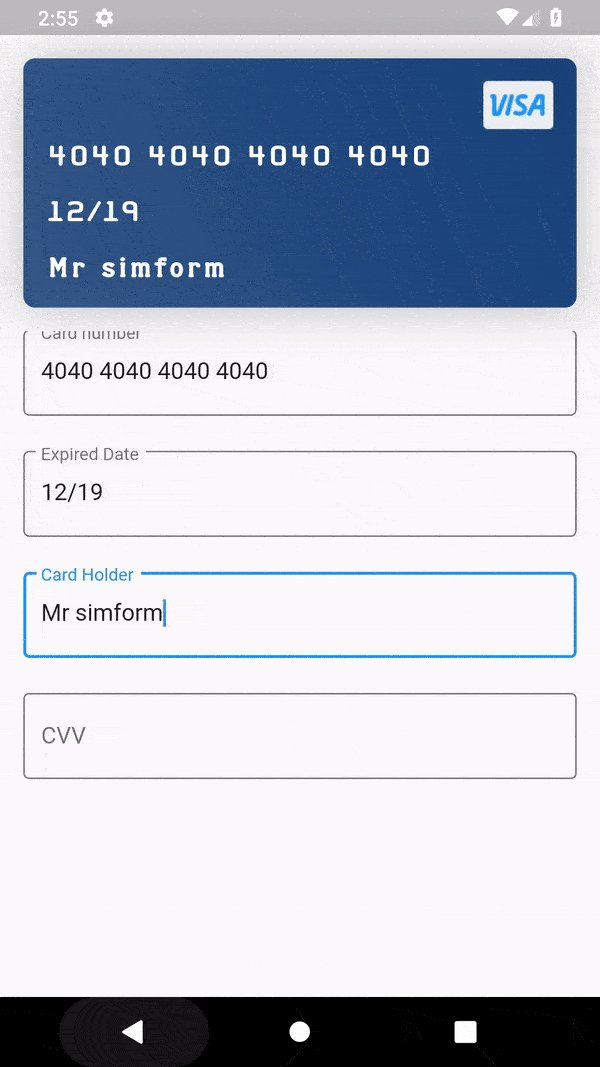
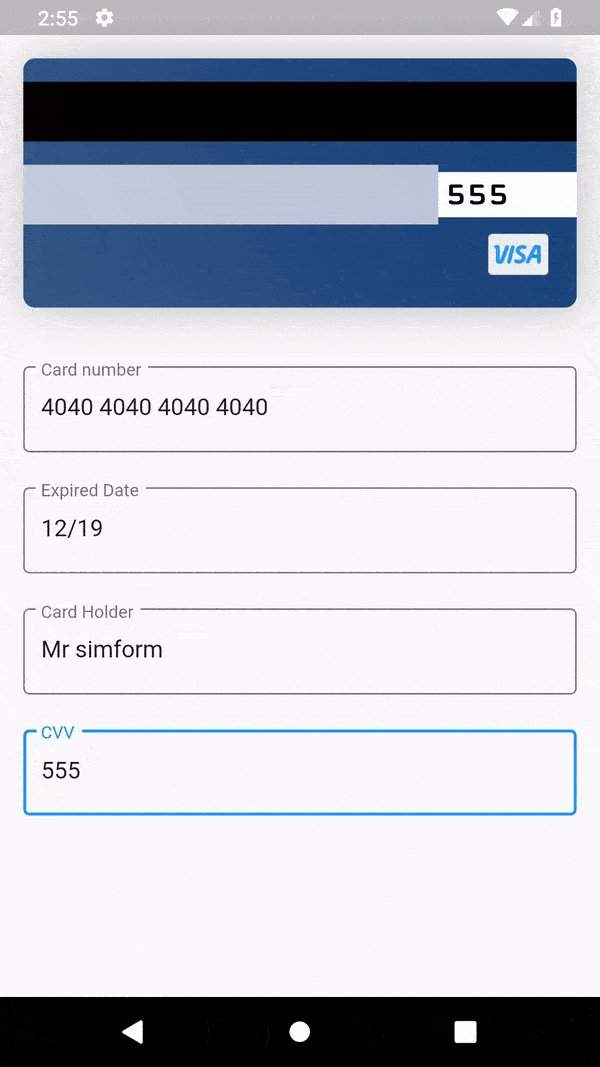
Flutter Credit Card. A Flutter package allows you to easily implement the Credit card's UI easily with the Card detection. Preview. Installing. Add dependency to pubspec.yaml. Get the latest version in the 'Installing' tab on pub.dartlang.org. dependencies: flutter_credit_card:
GitHub Djcharles26/credit_card Credit Card widget for Flutter
A flutter package to create a Credit Card widget in your application. Stay tuned for the latest updates: 📱Screenshots ⚙️ Installation Import the following package in your dart file import 'package:awesome_card/awesome_card.dart'; 👨💻 Usage Use the Awesome Card Widget

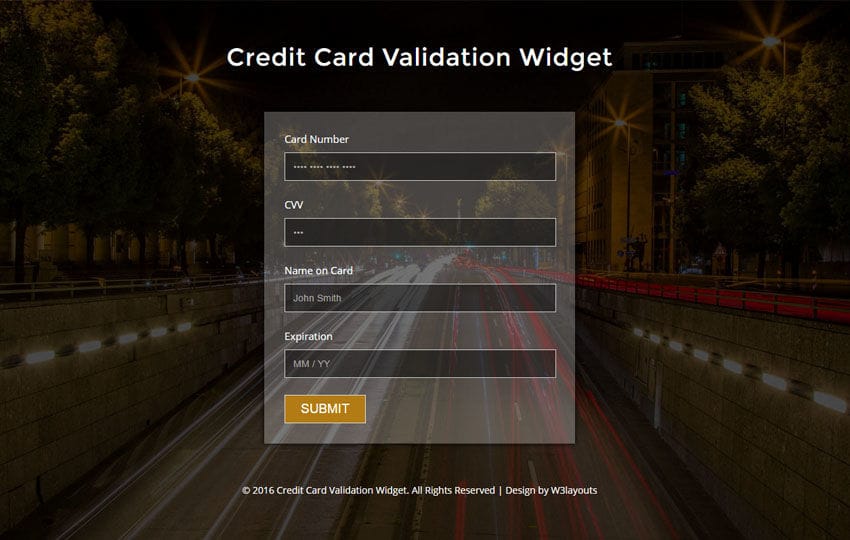
Credit Card Validation Widget Flat Responsive Widget Template
Adding CreditCardWidget With required parameters CreditCardWidget ( cardNumber: cardNumber, expiryDate: expiryDate, cardHolderName: cardHolderName, cvvCode: cvvCode, showBackView: isCvvFocused, //true when you want to show cvv (back) view ), With optional parameters

credit card icon red Widget icon, Ios icon, App icon
`flutter_swiper` is a popular Flutter package that provides a highly customizable and flexible swiper (or slider) widget. It enables developers to create interactive, swipeable content in their apps, such as image sliders, onboarding screens, and more.

Credit Card Checkout Widget PSD Free Download
A credit card widget package with support for entering card information and card flip animations is called Flutter Credit Card. You can quickly implement the UI for a credit card with the help of a Steps for Implementing Flutter Credit Card Include the dependencies. This means that you have to add the dependency in the pubspec - yaml file.

100 + Web Widget Designs PSD CSS Author
credit_card. Credit card widget, a beautiful election for adding cards to your app, can be used as a good complement for store apps, gives a minimalist style. Now implementing prepay cards Dependencies used. This package uses 2 extern dependencies: Flare Flutter. flare_flutter : any;

A credit card widget for Flutter application App Development
CreditCardWidget ({ Key? key, required String cardNumber, required String expiryDate, required String cardHolderName, required String cvvCode, required bool showBackView, Duration animationDuration = const Duration (milliseconds: 500), double? height, double? width, TextStyle? textStyle, TextStyle? cardNumberTextStyle, TextStyle? cvvTextStyle, C.

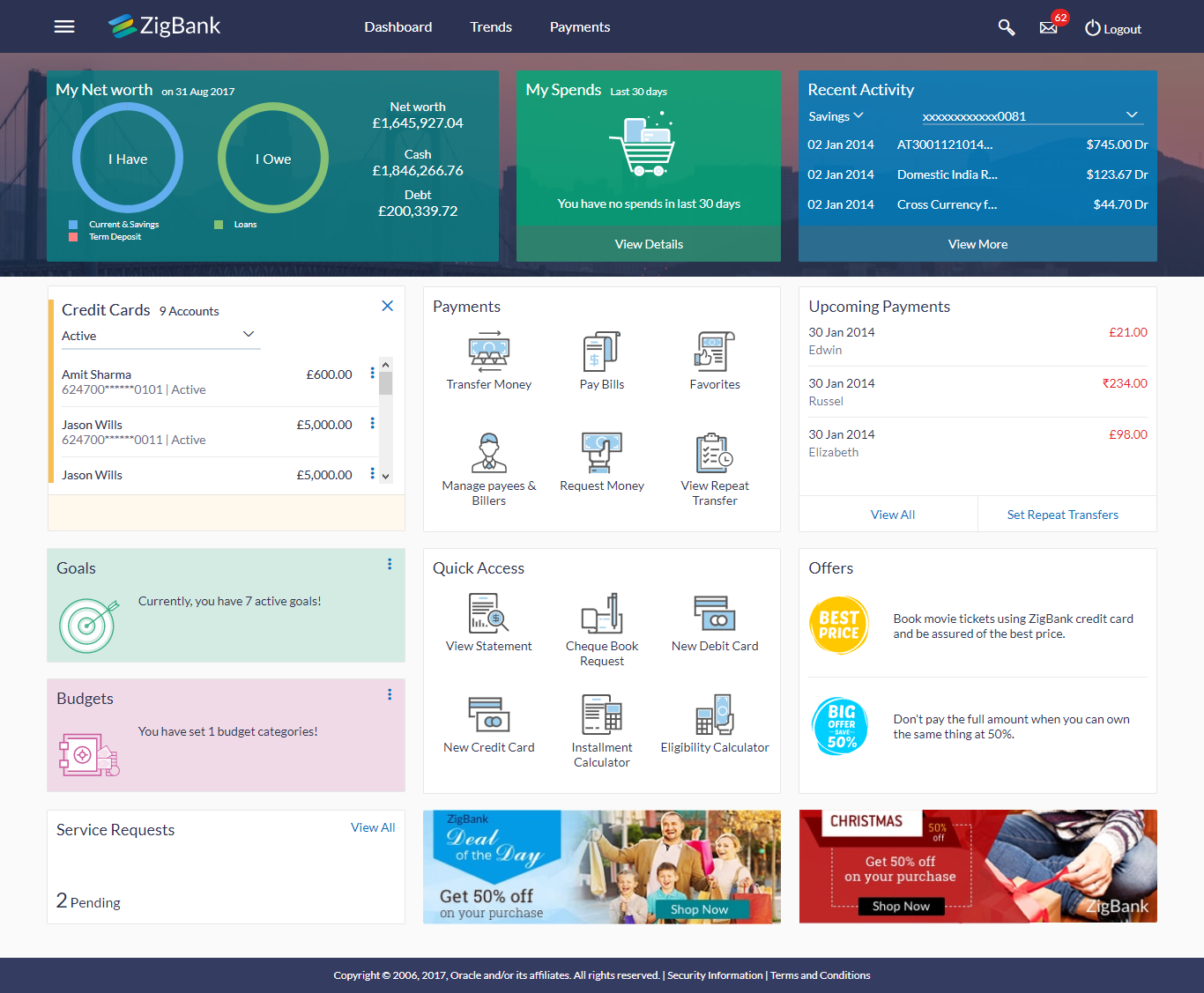
Dashboard
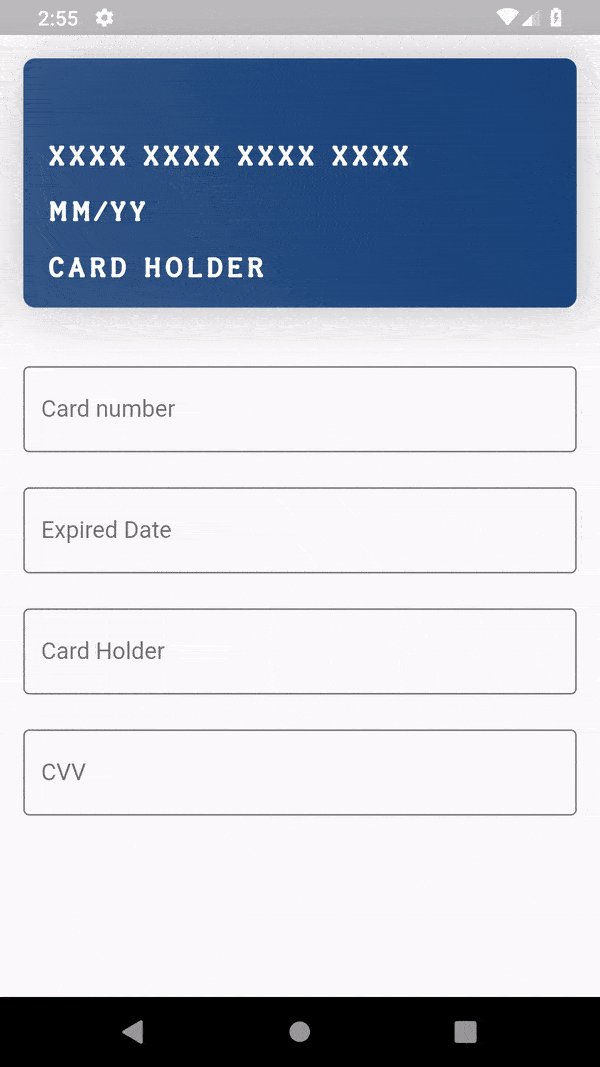
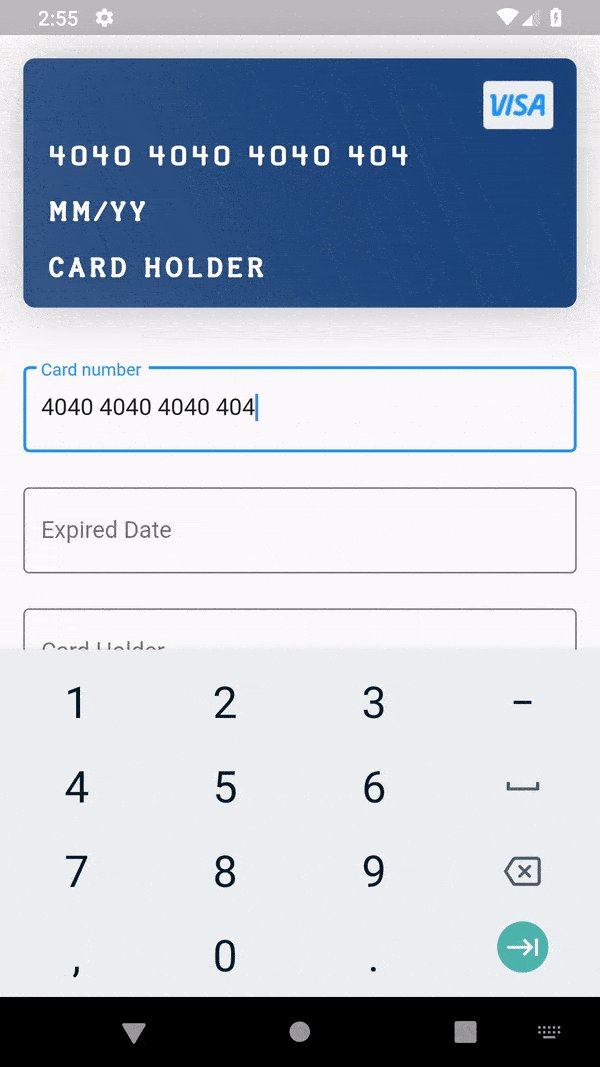
Flutter Credit Card UI - Tutorial 💳. About the project. This project contains the source code of a Flutter Tutorial elaborated to practice Flutter basic layout concepts by creating a credit card widget.. In this Tutorial, we are going to diagram the layout to identify the Flutter widgets that we will use.. Through the Tutorial, I will try to give you a clear comprehension of how to.

GitHub devsigofficial/virtualcreditcard Virtual Credit Card Widget
Import the package into your Flutter code: import 'package:debit_credit_card_widget/debit_credit_card_widget.dart'; Usage To create a DebitCreditCardWidget, simply instantiate it with the desired properties: DebitCreditCardWidget ( cardHolderName: "John Doe", cardNumber: "0000000000000000", cardExpiry: "1224", //. other properties ), Properties

Visa Credit Card Widget Financial
CreditCardWidget ( cardNumber: cardNumber, expiryDate: expiryDate, cardHolderName: cardHolderName, cvvCode: cvvCode, showBackView: isCvvFocused, //true when you want to show cvv (back) view ), With optional parameters

Credit Card Widget Free PSD Freebie Supply
Step 1: Create the app base code Now let's update the main.dart file : /*1*/ Here we are setting Lato font as the project default fontFamily. /*2*/ Now we put the CreditCardsPage as the body of the.